Tugas 2 PBO-B Membuat Rumah
Tugas 2.1 PBO-B Membuat Rumah
Ditugas kali ini, saya ditugaskan untuk membuat rumah menggunakan bahasa java. Rumah yang saya buat merupakan rumah sederhana yang dibuat dari bangun2 ruang seperti :
1. Persegi
2. Segi tiga
3. Lingkaran
Berikut merupakan source kode yang telah saya kerjakan:
1. Picture
2. Persegi
3. Segitiga
4. Lingkaran
5. Canvas
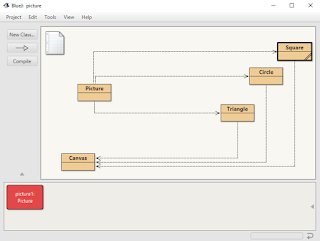
Hasil compile program tersebut:
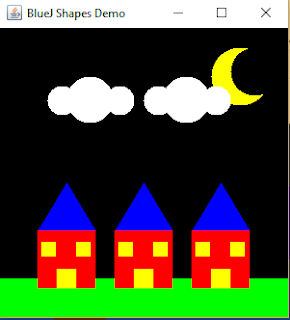
Dan berikut merupakan output dari hasil yang telah saya kerjakan:
Ditugas kali ini, saya ditugaskan untuk membuat rumah menggunakan bahasa java. Rumah yang saya buat merupakan rumah sederhana yang dibuat dari bangun2 ruang seperti :
1. Persegi
2. Segi tiga
3. Lingkaran
Berikut merupakan source kode yang telah saya kerjakan:
1. Picture
public class Picture
{
private Square background;
private Square background2;
private Square wall;
private Square window;
private Triangle roof;
private Circle sun;
private Circle Bulan;
private Circle Bulan1;
private Square rumah1;
private Triangle atap;
private Square jendela1;
private Square jendela2;
private Square pintu;
private Square rumah2;
private Triangle atap2;
private Square jendela3;
private Square jendela4;
private Square pintu2;
private Square rumah3;
private Triangle atap3;
private Square jendela5;
private Square jendela6;
private Square pintu3;
private Circle awan1;
private Circle awan2;
private Circle awan3;
private Circle awan4;
private Circle awan5;
private Circle awan6;
/**
* Constructor for objects of class Picture
*/
public Picture()
{
// nothing to do... instance variables are automatically set to null
}
/**
* Draw this picture.
*/
public void draw()
{
background=new Square();
background.changeColor("black");
background.changeSize(500);
background.moveHorizontal(0);
background.moveVertical(0);
background.makeVisible();
background2=new Square();
background2.changeColor("green");
background2.changeSize(500);
background2.moveHorizontal(0);
background2.moveVertical(260);
background2.makeVisible();
Bulan = new Circle();
Bulan.changeColor("yellow");
Bulan.moveHorizontal(220);
Bulan.moveVertical(20);
Bulan.changeSize(60);
Bulan.makeVisible();
Bulan1 = new Circle();
Bulan1.changeColor("black");
Bulan1.moveHorizontal(240);
Bulan1.moveVertical(20);
Bulan1.changeSize(50);
Bulan1.makeVisible();
rumah1 = new Square();
rumah1.changeSize(60);
rumah1.changeColor("red");
rumah1.moveHorizontal(40);
rumah1.moveVertical(210);
rumah1.makeVisible();
atap = new Triangle();
atap.changeSize(50, 60);
atap.moveHorizontal(70);
atap.moveVertical(160);
atap.changeColor("blue");
atap.makeVisible();
jendela1 = new Square();
jendela1.changeSize(15);
jendela1.changeColor("yellow");
jendela1.moveHorizontal(44);
jendela1.moveVertical(222);
jendela1.makeVisible();
jendela2 = new Square();
jendela2.changeSize(15);
jendela2.changeColor("yellow");
jendela2.moveHorizontal(80);
jendela2.moveVertical(222);
jendela2.makeVisible();
pintu = new Square();
pintu.changeSize(20);
pintu.changeColor("yellow");
pintu.moveHorizontal(60);
pintu.moveVertical(250);
pintu.makeVisible();
rumah2 = new Square();
rumah2.changeSize(60);
rumah2.changeColor("red");
rumah2.moveHorizontal(120);
rumah2.moveVertical(210);
rumah2.makeVisible();
atap2 = new Triangle();
atap2.changeSize(50, 60);
atap2.moveHorizontal(150);
atap2.moveVertical(160);
atap2.changeColor("blue");
atap2.makeVisible();
jendela3 = new Square();
jendela3.changeSize(15);
jendela3.changeColor("yellow");
jendela3.moveHorizontal(124);
jendela3.moveVertical(222);
jendela3.makeVisible();
jendela4 = new Square();
jendela4.changeSize(15);
jendela4.changeColor("yellow");
jendela4.moveHorizontal(160);
jendela4.moveVertical(222);
jendela4.makeVisible();
pintu2 = new Square();
pintu2.changeSize(20);
pintu2.changeColor("yellow");
pintu2.moveHorizontal(140);
pintu2.moveVertical(250);
pintu2.makeVisible();
rumah3 = new Square();
rumah3.changeSize(60);
rumah3.changeColor("red");
rumah3.moveHorizontal(200);
rumah3.moveVertical(210);
rumah3.makeVisible();
atap3 = new Triangle();
atap3.changeSize(50, 60);
atap3.moveHorizontal(230);
atap3.moveVertical(160);
atap3.changeColor("blue");
atap3.makeVisible();
jendela5 = new Square();
jendela5.changeSize(15);
jendela5.changeColor("yellow");
jendela5.moveHorizontal(204);
jendela5.moveVertical(222);
jendela5.makeVisible();
jendela6 = new Square();
jendela6.changeSize(15);
jendela6.changeColor("yellow");
jendela6.moveHorizontal(240);
jendela6.moveVertical(222);
jendela6.makeVisible();
pintu3 = new Square();
pintu3.changeSize(20);
pintu3.changeColor("yellow");
pintu3.moveHorizontal(220);
pintu3.moveVertical(250);
pintu3.makeVisible();
awan1 = new Circle();
awan1.changeColor("white");
awan1.moveHorizontal(210);
awan1.moveVertical(60);
awan1.changeSize(30);
awan1.makeVisible();
awan2 = new Circle();
awan2.changeColor("white");
awan2.moveHorizontal(150);
awan2.moveVertical(60);
awan2.changeSize(30);
awan2.makeVisible();
awan3 = new Circle();
awan3.changeColor("white");
awan3.moveHorizontal(170);
awan3.moveVertical(50);
awan3.changeSize(48);
awan3.makeVisible();
awan4 = new Circle();
awan4.changeColor("white");
awan4.moveHorizontal(110);
awan4.moveVertical(60);
awan4.changeSize(30);
awan4.makeVisible();
awan5 = new Circle();
awan5.changeColor("white");
awan5.moveHorizontal(50);
awan5.moveVertical(60);
awan5.changeSize(30);
awan5.makeVisible();
awan6 = new Circle();
awan6.changeColor("white");
awan6.moveHorizontal(70);
awan6.moveVertical(50);
awan6.changeSize(48);
awan6.makeVisible();
}
/**
* Change this picture to black/white display
*/
public void setBlackAndWhite()
{
if(wall != null) // only if it's painted already...
{
wall.changeColor("black");
window.changeColor("white");
roof.changeColor("black");
sun.changeColor("black");
}
}
/**
* Change this picture to use color display
*/
public void setColor()
{
if(wall != null) // only if it's painted already...
{
wall.changeColor("red");
window.changeColor("black");
roof.changeColor("green");
sun.changeColor("yellow");
}
}
}
2. Persegi
import java.awt.*;
/**
* A square that can be manipulated and that draws itself on a canvas.
*
* @author Michael Kölling and David J. Barnes
* @version 1.0 (15 July 2000)
*/
public class Square
{
private int size;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
/**
* Create a new square at default position with default color.
*/
public Square()
{
size = 30;
xPosition = 0;
yPosition = 0;
color = "red";
isVisible = false;
}
/**
* Make this square visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this square invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the square a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the square a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the square a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the square a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the square horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
/**
* Move the square vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
yPosition += distance;
draw();
}
/**
* Slowly move the square horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
xPosition += delta;
draw();
}
}
/**
* Slowly move the square vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
yPosition += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newSize)
{
erase();
size = newSize;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
color = newColor;
draw();
}
/*
* Draw the square with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.draw(this, color,
new Rectangle(xPosition, yPosition, size, size));
canvas.wait(10);
}
}
/*
* Erase the square on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
3. Segitiga
import java.awt.*;
/**
* A triangle that can be manipulated and that draws itself on a canvas.
*
* @author Michael Kölling and David J. Barnes
* @version 1.0 (15 July 2000)
*/
public class Triangle
{
private int height;
private int width;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
/**
* Create a new triangle at default position with default color.
*/
public Triangle()
{
height = 30;
width = 40;
xPosition = 0;
yPosition = 0;
color = "green";
isVisible = false;
}
/**
* Make this triangle visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this triangle invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the triangle a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the triangle a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the triangle a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the triangle a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the triangle horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
/**
* Move the triangle vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
yPosition += distance;
draw();
}
/**
* Slowly move the triangle horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
xPosition += delta;
draw();
}
}
/**
* Slowly move the triangle vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
yPosition += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newHeight, int newWidth)
{
erase();
height = newHeight;
width = newWidth;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
color = newColor;
draw();
}
/*
* Draw the triangle with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
int[] xpoints = { xPosition, xPosition + (width/2), xPosition - (width/2) };
int[] ypoints = { yPosition, yPosition + height, yPosition + height };
canvas.draw(this, color, new Polygon(xpoints, ypoints, 3));
canvas.wait(10);
}
}
/*
* Erase the triangle on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
4. Lingkaran
import java.awt.*;
import java.awt.geom.*;
/**
* A circle that can be manipulated and that draws itself on a canvas.
*
* @author Michael Kölling and David J. Barnes
* @version 1.0 (15 July 2000)
*/
public class Circle
{
private int diameter;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
/**
* Create a new circle at default position with default color.
*/
public Circle()
{
diameter = 30;
xPosition = 0;
yPosition = 0;
color = "blue";
isVisible = false;
}
/**
* Make this circle visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this circle invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the circle a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the circle a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the circle a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the circle a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the circle horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
/**
* Move the circle vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
yPosition += distance;
draw();
}
/**
* Slowly move the circle horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
xPosition += delta;
draw();
}
}
/**
* Slowly move the circle vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
yPosition += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newDiameter)
{
erase();
diameter = newDiameter;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
color = newColor;
draw();
}
/*
* Draw the circle with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.draw(this, color, new Ellipse2D.Double(xPosition, yPosition,
diameter, diameter));
canvas.wait(10);
}
}
/*
* Erase the circle on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
5. Canvas
import javax.swing.*;
import java.awt.*;
import java.util.List;
import java.util.*;
/**
*
*
* @author: Krisna Badru W
* @Kelas : PBO-B (mik)
* @NRP : 05111740000048
*
*/
public class Canvas
{
// Note: The implementation of this class (specifically the handling of
// shape identity and colors) is slightly more complex than necessary. This
// is done on purpose to keep the interface and instance fields of the
// shape objects in this project clean and simple for educational purposes.
private static Canvas canvasSingleton;
/**
* Factory method to get the canvas singleton object.
*/
public static Canvas getCanvas()
{
if(canvasSingleton == null) {
canvasSingleton = new Canvas("BlueJ Shapes Demo", 300, 300,
Color.white);
}
canvasSingleton.setVisible(true);
return canvasSingleton;
}
// ----- instance part -----
private JFrame frame;
private CanvasPane canvas;
private Graphics2D graphic;
private Color backgroundColour;
private Image canvasImage;
private List<Object> objects;
private HashMap<Object, ShapeDescription> shapes;
/**
* Create a Canvas.
* @param title title to appear in Canvas Frame
* @param width the desired width for the canvas
* @param height the desired height for the canvas
* @param bgClour the desired background colour of the canvas
*/
private Canvas(String title, int width, int height, Color bgColour)
{
frame = new JFrame();
canvas = new CanvasPane();
frame.setContentPane(canvas);
frame.setTitle(title);
canvas.setPreferredSize(new Dimension(width, height));
backgroundColour = bgColour;
frame.pack();
objects = new ArrayList<Object>();
shapes = new HashMap<Object, ShapeDescription>();
}
/**
* Set the canvas visibility and brings canvas to the front of screen
* when made visible. This method can also be used to bring an already
* visible canvas to the front of other windows.
* @param visible boolean value representing the desired visibility of
* the canvas (true or false)
*/
public void setVisible(boolean visible)
{
if(graphic == null) {
// first time: instantiate the offscreen image and fill it with
// the background colour
Dimension size = canvas.getSize();
canvasImage = canvas.createImage(size.width, size.height);
graphic = (Graphics2D)canvasImage.getGraphics();
graphic.setColor(backgroundColour);
graphic.fillRect(0, 0, size.width, size.height);
graphic.setColor(Color.black);
}
frame.setVisible(visible);
}
/**
* Draw a given shape onto the canvas.
* @param referenceObject an object to define identity for this shape
* @param color the color of the shape
* @param shape the shape object to be drawn on the canvas
*/
// Note: this is a slightly backwards way of maintaining the shape
// objects. It is carefully designed to keep the visible shape interfaces
// in this project clean and simple for educational purposes.
public void draw(Object referenceObject, String color, Shape shape)
{
objects.remove(referenceObject); // just in case it was already there
objects.add(referenceObject); // add at the end
shapes.put(referenceObject, new ShapeDescription(shape, color));
redraw();
}
/**
* Erase a given shape's from the screen.
* @param referenceObject the shape object to be erased
*/
public void erase(Object referenceObject)
{
objects.remove(referenceObject); // just in case it was already there
shapes.remove(referenceObject);
redraw();
}
/**
* Set the foreground colour of the Canvas.
* @param newColour the new colour for the foreground of the Canvas
*/
public void setForegroundColor(String colorString)
{
if(colorString.equals("red"))
graphic.setColor(Color.red);
else if(colorString.equals("black"))
graphic.setColor(Color.black);
else if(colorString.equals("blue"))
graphic.setColor(Color.blue);
else if(colorString.equals("yellow"))
graphic.setColor(Color.yellow);
else if(colorString.equals("green"))
graphic.setColor(Color.green);
else if(colorString.equals("magenta"))
graphic.setColor(Color.magenta);
else if(colorString.equals("white"))
graphic.setColor(Color.white);
else
graphic.setColor(Color.black);
}
/**
* Wait for a specified number of milliseconds before finishing.
* This provides an easy way to specify a small delay which can be
* used when producing animations.
* @param milliseconds the number
*/
public void wait(int milliseconds)
{
try
{
Thread.sleep(milliseconds);
}
catch (Exception e)
{
// ignoring exception at the moment
}
}
/**
* Redraw ell shapes currently on the Canvas.
*/
private void redraw()
{
erase();
for(Iterator i=objects.iterator(); i.hasNext(); ) {
((ShapeDescription)shapes.get(i.next())).draw(graphic);
}
canvas.repaint();
}
/**
* Erase the whole canvas. (Does not repaint.)
*/
private void erase()
{
Color original = graphic.getColor();
graphic.setColor(backgroundColour);
Dimension size = canvas.getSize();
graphic.fill(new Rectangle(0, 0, size.width, size.height));
graphic.setColor(original);
}
/************************************************************************
* Inner class CanvasPane - the actual canvas component contained in the
* Canvas frame. This is essentially a JPanel with added capability to
* refresh the image drawn on it.
*/
private class CanvasPane extends JPanel
{
public void paint(Graphics g)
{
g.drawImage(canvasImage, 0, 0, null);
}
}
/************************************************************************
* Inner class CanvasPane - the actual canvas component contained in the
* Canvas frame. This is essentially a JPanel with added capability to
* refresh the image drawn on it.
*/
private class ShapeDescription
{
private Shape shape;
private String colorString;
public ShapeDescription(Shape shape, String color)
{
this.shape = shape;
colorString = color;
}
public void draw(Graphics2D graphic)
{
setForegroundColor(colorString);
graphic.fill(shape);
}
}
}
Hasil compile program tersebut:
Dan berikut merupakan output dari hasil yang telah saya kerjakan:



Komentar
Posting Komentar